Fare & Passes
UX DESIGN / UI DESIGN / USER RESEARCH / USABILITY TESTING
Goal: Help new and existing users to intuitively identify the corresponding fare and mode options based on where they want to go, and how often they want to ride on CapMetro's service. Help the user to quickly filtered through all the various fare types available based on their CapMetro rider service need
Building a better user experience for accessing Fares and Passes
The Brief - 2 phased approach to reimagine the current Fares and Passes section of the website
CapMetro wanted to explore options for improving the user experience of the Fares and Passes section of its current website. For the first phase our strategy to deliver on an improved user experience was based on a combination of our own existing knowledge of our customer base and extensive research to uncover areas where the were gaps and opportunities for improvements.
Deliverables — An interactive high-fidelity prototype with the following features:
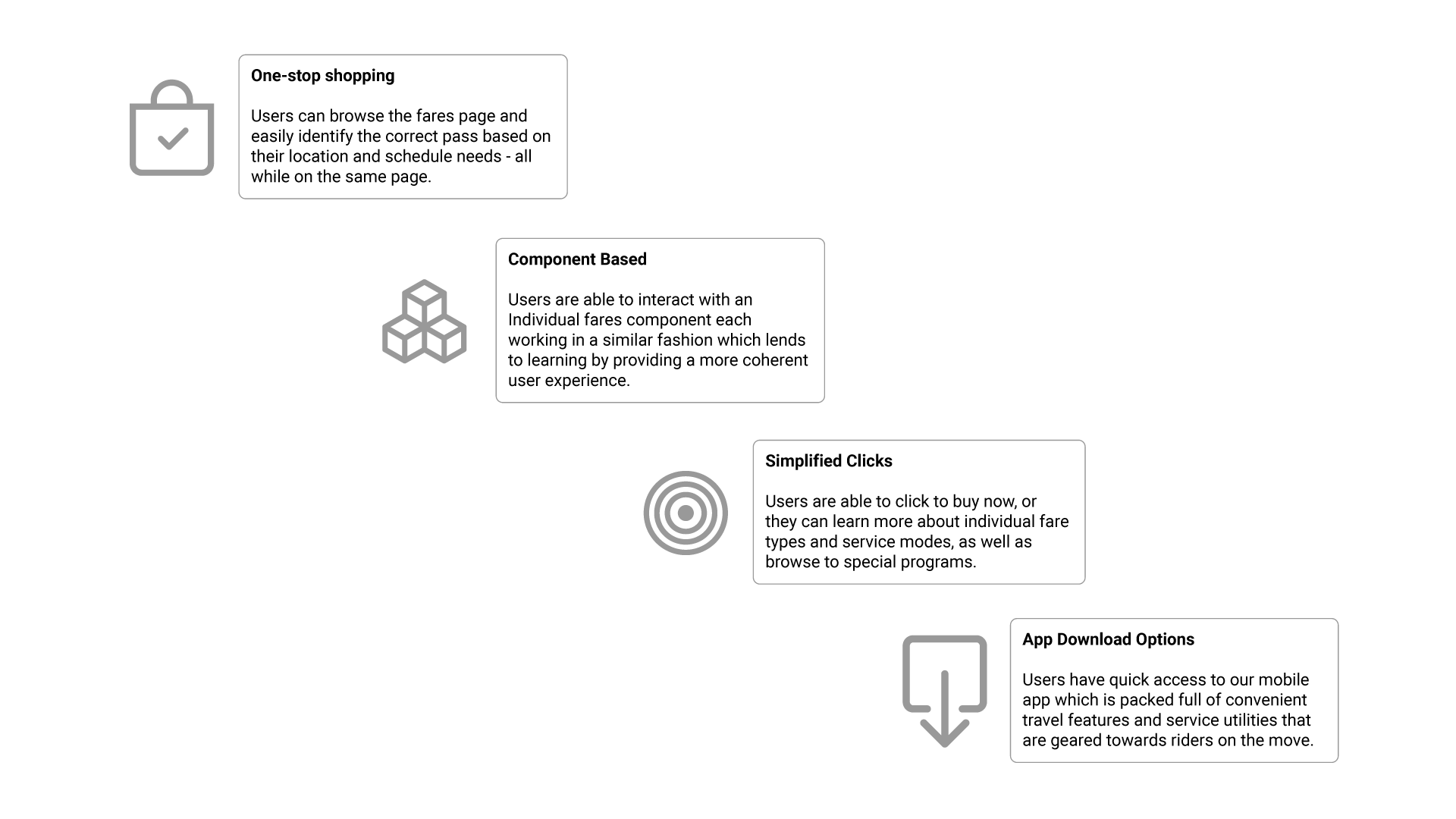
- One stop shop interface supporting easy fare recognition and quick purchase options
- Better mobile device support
- Better way to promote fares information and purchase
My role
Sole UX/UI Designer
In colaboration with:
UX Copywriter: internal team
member
Recruitment and user session moderation:
External vendor talent
Duration
6 weeks
Tools
Figma, Teams, Photoshop, Illustrator,
Camtasia, Paper & Pencil
Inspiration
For inspration I looked at what was successful with our current information as well as conducting a comparative analysis. I reviewed simular agencies: Utah Transit Authority (UTA), TriMetro Portland (TRIMET) and Public Transport Victoria (PVT).
In-house assessment: My first step was to take a look at CapMetro's existing Fares and Passes section of the website. At first glance what stood out was the lack of information about what CapMetro fares were and actually cost. Secondly, the download CapMetro app does not readily appear, this was important, as CapMetro is interested in pushing mobile phone customers to download and use the CapMetro app which has more robust features than those offered on the website.
Accessing Fare price information: it took users three clicks, and a link over to another page in order to find the first level of fare price options. This was also the same for special programs and offers. It was immediately apparent that there was an opportunity for us to figure out a way to reorganize the information in a way that would make it easier for users to find what they need and to lessen the cognitive load.
Comparative analysis
Analizing user interaction with simular public transport agencies with large user bases – getting
customer service input from our own agency, and browsing the existing Fares and Passes section of our site,
we were able to gain meaningful insights to draw from as we moved forward in the UX process.
Also noting that our analytics finding revealed that 60% or more of our users were on mobile phones, we made intentional efforts towards a mobile first approach.
Analyzing approaches taken by other transit agencies

Patterns Uncovered:
- Access to fares and passes is hidden fare down in navigational flow
- It's difficult to find correlating fare types based on vehicle mode
- Confusing interface, non intuative
- Lack of quick make purchase options
Our current approach

Understanding – Empathizing
User Interviews
Along with looking at other transit
agencies similar to ours, more insight were revealed though customer interviews.
We conducted remote user interviews to gain a more well-rounded understanding of our users’ needs, goals, and points of friction. We asked questions focused on the users' experiences with riding our services.
This research helped me confirm several hypothesis and prompted some revisions as we started to define our user stories.
CapMetro riders want to understand the
different fares, in order to make the best decisions about which one(s) are right for
their journey.
Their goal is to
easly identify the right fare to purchase.
Features
To help me further define thing, I create a one-pager as a tool to emphasizee the following main functions:

Who we are designing for:
Below are an example of a few customer archetypes that were used to create empathy with our real-world users
Sample User Journey
In addition to the personas, We also created user journeys. I wanted to understand how my users would complete a function and what they would need to accomplish it.

Wireframes
Next, I started sketching low-fidelity wireframes with pen and paper. I moved on to Figma for my mid-fidelity wireframes.Ths was an iterative process.

Prototypes
Next, I started sketching low-fidelity wireframes with pen and paper. I moved on to Figma for my mid-fidelity wireframes.Ths was an iterative process.
Usability Testing
Method: One-on one sessions were conducted remotely via Zoom. There were 20 particapants in 2 rounds of research sessions with 10 people each. I used insights gained from each session to make iterations on my design.
Test Scenarios
- #1. Dominique is 45 and an experience corporate professional. She lives in Pflugerville - outside CapMetro's local service area. She has decided that she wants to use the nearest park and ride, then ride CapMetro's service to and from downtown Austin for the entire month. Dominique makes most of her purchases from her mobile device. She wants to find and purchase a fare to cover that one-month period.
What fare option might Dominique consider? - #2. Jeff is 35 and a stay-at-home dad. He lives in Central Austin - inside CapMetro's local service area. Jeff decides to ditch the family car and use public transportation – just for the day - grab the two kids (Nina 5 and Jeff Junior 8), and take a trip to the nearest Walmart to get groceries for that evening's dinner. While Jeff is not new to public transportation, it's been sometime since he's ridden it around town.
What fare options and perks might Jeff consider? - #3. Kim is 22 and a college student. She studies at UT and wants to someday be a city planner. Kim lives in Leander and normally drives into the city for classes, but often does not like the hassle of dealing with big city traffic. One Sunday night while sitting in front of her laptop she decides that instead of driving she would ride CapMetro to get to class and then back home for an entire week. She has never tried the service.
What fare option might Kim consider? - #4. Chad is 25 and a bar tender. His apartment is further south, a short bicycle ride from Southpark Meadows. Chad's works at a bar in the Domain. Each day he takes Route 801 to Republic Square, then connects to Route 803 there, which takes he and his bike on to a stop at the Domain. The owner allows Chad to store his bicycle in his office while he's at work.
What fare option might Chad consider? - #5. Bertha plays bingo on Wednesday nights at the local bingo parlor. Her daughter, who normally takes her can't take her anymore because her new job requires her to work those evenings. Now to get there, Bertha decides to ride a local bus and needs to find out how much she will need to spend to purchase a fare that she would be using once a week.
What fare option might Bertha consider?
Testing Insights, and Iterations
Overall, people understood the fares and passes information and the procedures for obtaining them.
“I’m happy with what they have done.”
– Nitesh, Rider
“I like that everything is organized."
– Naiya, Non-Rider
- One person initially misunderstood the Apple Store and Google Play buttons, thinking she could pay her fare with Apple Pay.
- One person noted that the “advertisement” section for the app felt too big and that it took up “too much real estate."

Most people (4 out of 5) noticed the option to download the app and noted that they would likely do so.
Terminology
People generally understood the different types of fares offered and yet often felt
a
little confused about which one to choose.
Confusion: When asked about the term Full Fares
- When asked about the term “full fares,” some were not sure of the
meaning.
"To me, it’s not particularly clear."
– Nitesh, Rider

Recommendation: try “standard fares” instead of “full fares.”
Local vs. Commuter: Many people did not understand the differences between “Local” and “Commuter” fares.

Tripped up by Bus types: Many people did not understand the differences between bus types.
- People often did not understand the differences between buses (MetroRapid
and
MetroBus).
"I would choose MetroRapid because when you’re working with transportation, you want it to be as rapid as possible. "
– Amanda, Rider,"If there were a way for it to specify what Metrobus and MetroRapid are that would help. "
– Jeffery, Rider,

Recommendation: Consider adding descriptive text to define types of fares and passes and context in which they would be used.
MetroBike and Bus:
- People often did not know the meaning of “MetroBike and
Bus.”
"Is a Metro Bike different from taking your bike? I'm confused. "
– Amanda, Rider,"I need an information icon or a small image—what is a MetroBike?. "
– Nitesh, Rider
- One participant said that it seemed “sketchy” to rent a bike because it
was hard to know how to return them and how much you would be charged.
"They charge you for taking your bike on the bus? "
– Jeffery, Rider

Consider adding more description and iconography to help explain
the program.
There is an opportunity to help people understand the benefits and
details of bike rentals.
Stored Value Card/Comparing fares:
- When people scrolled down and saw the Stored Value Card, they indicated that they
wanted a way to compare what option might suit their needs. From here, they often
scrolled up and down the page, trying to get a sense of the different options and
which would be the most cost-effective based on their individual needs or the
different scenarios.
" This gets me to take out a piece of paper and pencil and do the math.”
– Jeffery, Rider

Consider giving people a way to compare the different fare types
or a way to funnel people through to figure out what pass would best suit their
needs.
Benefits and/or uses of Stored Value Cards should also be included in the
fare description.
Summary
The new design for the Fares and Passes section of the CapMetro website went through 2 rounds of revisions based on feedback from our UX testing participants. During this time, we learned the following:
- Overall, the new design was well received and easy to use. The prototype was ultimately rated a 4 out of 5 when participants were asked how likely they would be to use the site.
- Participants were able to find passes easily with the second version of the prototype, tending to use price/cost as their main criteria.
- All the riders stated they usually find what they need to purchase passes or find live schedules on platforms , like the CapMetro App and Google maps.
- Most of the participants liked the amount of detail in the Standard Fares section, including the brief description.
- There was some initial confusion among the different types of passes, namely Local vs. Commuter. Renaming or adding iconography may resolve some of this confusion.
- Participants had no problems locating and understanding the content in the Reduced Fares section.
- Many participants familiar with CapMetro were initially unfamiliar with the Pickup Service and the breadth of resources available from CapMetro. They were excited to learn what was available.
- When viewing the Fare Programs page, most could find what they needed easily and some suggested additional information to include.
- Participants liked seeing that MetroBikes are available (although most would not use a MetroBike).
Next Steps
Phase II
The introduction of a whole new Fare Caping, Equitable Fare - Card and App based system
We are in the middle of piloting the new system. A series of field tests are already underway. I am currently reviewing data from that study to help inform my UX approach.
I will be writing an additional task order for vendor assistance with user recruitment and qualitative research. The phase II process wiill build off of what we have learned in the first phase. So stay tuned!